Project brief
Client: Fictional project brief
Project type: Website prototype
Team members: Hybrid solo/group
Duration: 2.5 weeks
Overview
Tasked to design a website prototype for an online bookstore.
My role
My role in this project consisted of 50% group work (research and problem definition) and 50% solo work (ideation, design, testing, and prototyping).
Group tasks:
- Interviewed users
- Affinity mapping
- Defined the problem statement
- Defined the hypothesis
- Created persona
Solo tasks:
- Created and tested the information architecture
- Built the wireframes & prototypes
- Iteratively tested the design
- Presented the solution
Research
I worked in a group with 3 other UX designers to conduct the user research and analysis for the Bookstore project. We wanted to ascertain users experience towards buying books from online bookstores.
In teams of two, we split up to conduct user interviews and contextual enquiries, then came together to consolidate the findings via conducting affinity mapping and a competitive analysis.
Key findings - User survey
Books are obscure online
Not all books are available in-store
Customer’s go to a website because they can’t find a particular book elsewhere
Customers ask staff for recommendations, or refer to the recommendation list
Key findings - Website analysis
- Page too busy
- Too many categories to choose from
- Search bar not prominent
Synthesizing
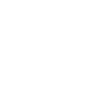
From the affinity mapping exercise conducted as a group, 3 main themes stood out:
I can't find the book I want
Users don't know where the book is categorised
I want a personalised experience
Users want a human touch to their online experience
I want competitive pricing
Price is an affecting factor to buying books online
Problem statement
Based on the persona Jenny we created, we formulated a problem statement, solution statement, and hypothesis for Jenny:
“Jenny needs a way to quickly and efficiently find the book she wants because she finds it hard to navigate through the many choices available.”
HMW's
“HMW....Use existing customer data to personalize the search results?
HMW....Score the relevance of the result entry?
HMW....Add sorting and filtering mechanisms to allow Jenny to sort & filter the results so that the relevant result is listed at the top
HMW....Improve the categorization of books?”
Hypothesis
“We believe that by simplifying the menu and improving the search results, it will help people find the right books.
We know this to be true when the click-through rate for a purchased book is reduced by 20%.”
Storyboard
User flow
Main user flow
Search process user flow
User flow checkout process
Information architecture
From the research, it was apparent that knowing where to find books is a problem area for users. When creating the IA (information architecture) for the bookstore, I used a combination of closed and open card sorting techniques to define the IA. I then tested the structure to further refine it.
Wireframes
01. PAGE TEMPLATE
02. LANDING PAGE
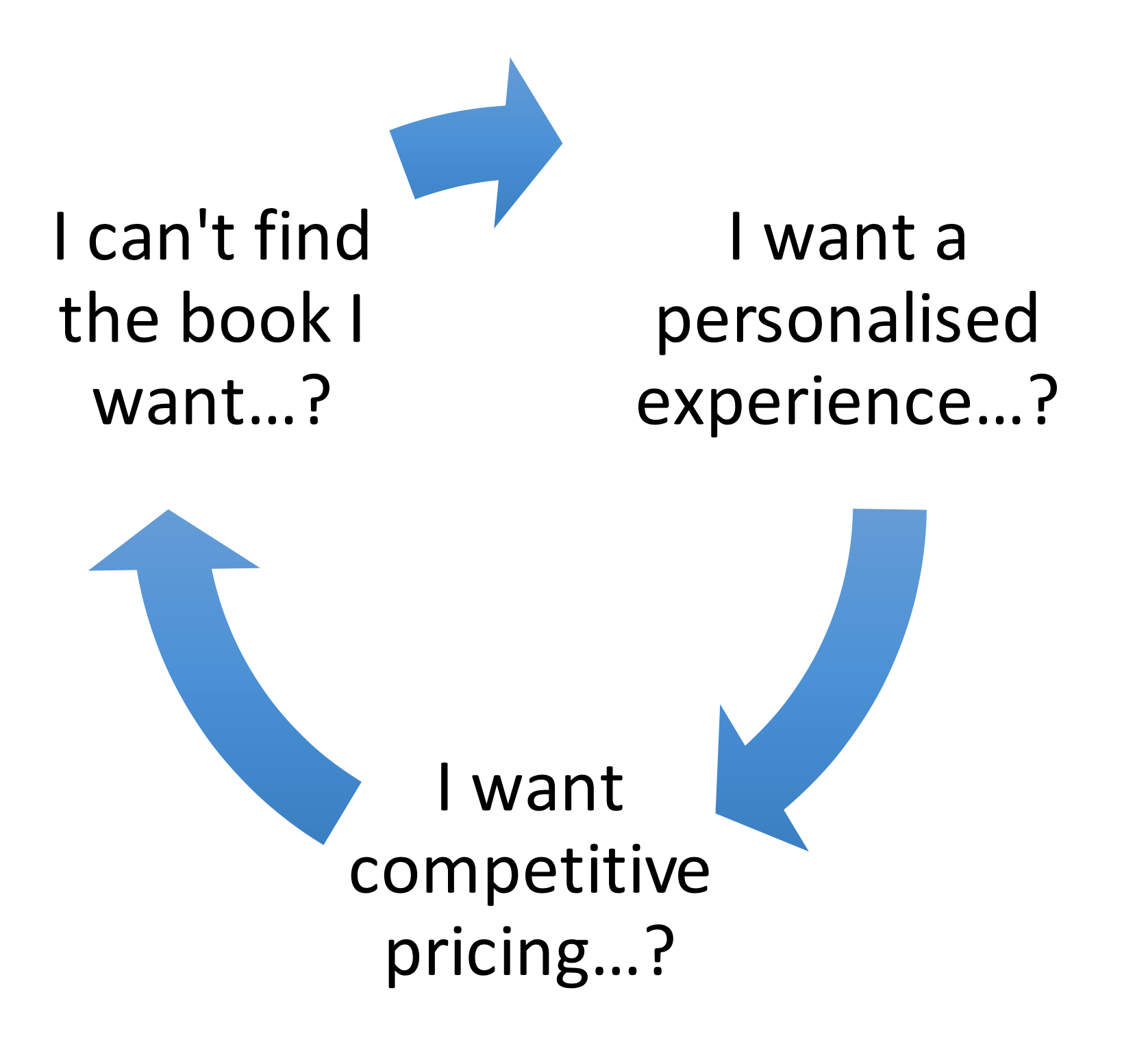
03. ADVANCED SEARCH PAGE
04. PRODUCT LISTING PAGE
05. PRODUCT DETAILS PAGE
06. PRODUCT DETAILS PAGE WITH DETAILED DROP-DOWN EXPANDED
07. CHECKOUT - SHOPPING CART PAGE
08. CHECKOUT - DELIVERY PAGE
09. CHECKOUT - PAYMENT PAGE
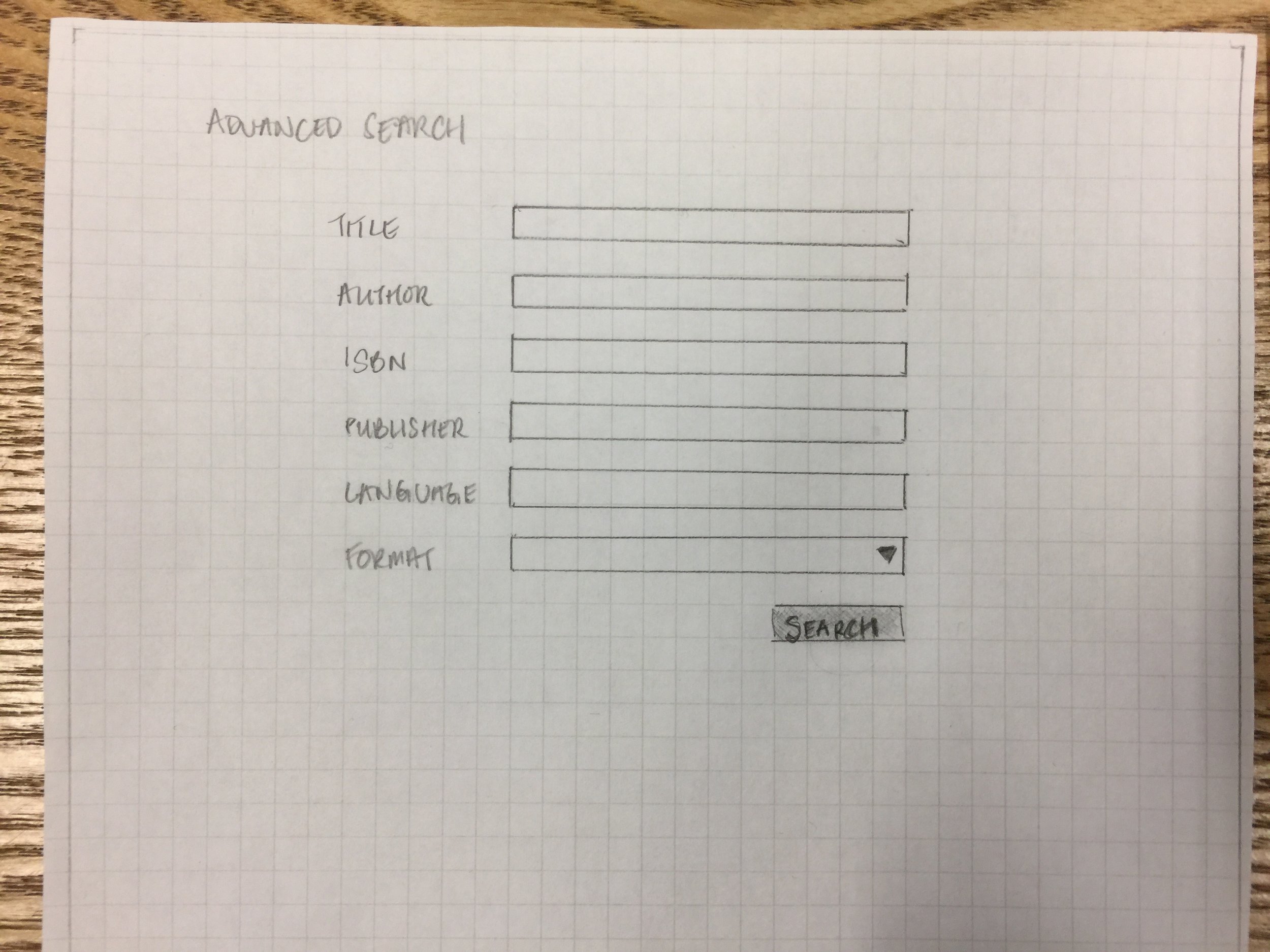
10. CHECKOUT - PAYMENT PROCESSING PAGE
11. ACCOUNT - CONFIRMATION PAGE
12. ACCOUNT - MY ACCOUNT PAGE
13. RELATED BOOKS
Testing
Task 1
Task
Find the Harry Potter Collector's Edition, published 2017.
Purpose
Test the use of the Search bar.
findiNGS
- Users did not see the search bar
- Users preferred to use the navigation menu
- Users clicked the “coming soon” section instead
Additionally,
- Wording was inconsistent on the checkout pages
- Users were confused about the relevance rating on the Product Listing page when they navigated via the menu
- Users missed the Update button when adjusting the quantity of books in the cart